Elementor'un Tarihçesi
Elementor nedir diye sorulduğunda ilk akla gelen soru tarihçesidir. Elementor kullanımı 2016 yılında Yoni Luksenberg, Ariel Klikstein ve Yakir Sitbon tarafından İsrail’de başladı. Başlangıçta temel bir sayfa oluşturucu olarak piyasaya sürülen Elementor, kısa sürede popülerlik kazandı ve WordPress kullanıcıları arasında favori sayfa oluşturuculardan biri haline geldi. Gelişen teknoloji ve kullanıcı ihtiyaçlarına bağlı olarak, Elementor sürekli olarak yeni özelliklerle güncellenmiştir.
Temel Özellikleri
-
Sürükleyip Bırak Özelliği: Elementor’un en belirgin özelliği, kullanıcıların kolayca içerik ekleyip düzenleyebilmeleri için sürükleyip bırak mekanizmasını kullanmasıdır.
-
Canlı Önizleme: Tasarımınızı gerçek zamanlı olarak görebilmeniz, değişiklikleri anında görmek için oldukça kullanışlıdır.
-
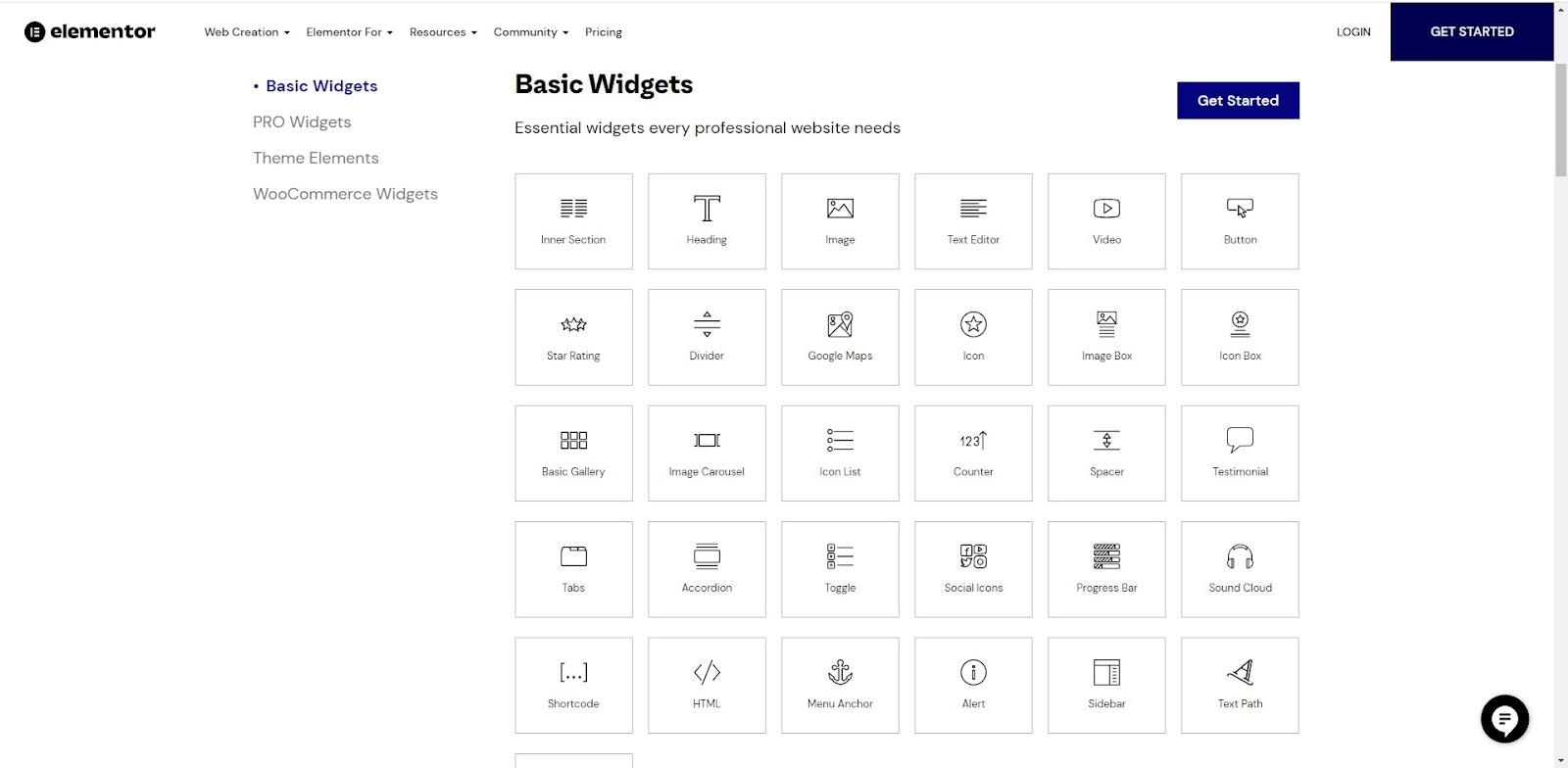
Özelleştirilebilir Widget’lar: Temel metin ve görsel widget’larından gelişmiş özelliklere kadar birçok farklı widget sunar.
-
Mobil Uyumluluk: Tasarımlarınızı otomatik olarak mobil uyumlu hale getirir ve ayrıca mobil görünümü özelleştirmenize olanak tanır.
-
Şablon Kütüphanesi: Hazır sayfa ve blok şablonlarına erişim imkanı sunar, böylece kullanıcılar sıfırdan başlamak zorunda kalmazlar.
-
Entegrasyon Olanakları: Popüler eklentilerle, sosyal medya platformlarıyla ve pazarlama araçlarıyla kolay entegrasyon imkanı sunar.
Bu temel özellikler, Elementor’un kullanıcı dostu arayüzü ve esneklik sayesinde kısa süre içerisinde WordPress kullanıcıları arasında popüler hale gelmesini sağlamıştır.
Elementor'un Kullanım Alanları
Elementor nedir diye sorulduğunda ikinci akla gelen soru kullanım alanlarıdır. Elementor, sunduğu geniş özellik yelpazesi ile birçok farklı web sitesi türünde etkili bir şekilde kullanılabilir. WordPress platformunda çalışan bu sayfa oluşturucu, kullanıcılara birçok sektör ve ihtiyaç için uygun çözümler sunar.
E-ticaret Siteleri için Kullanım
Ürün Sayfaları Oluşturma: Elementor, sürükleyip bırak özelliği ile kullanıcı dostu ürün sayfaları oluşturmayı kolaylaştırır.
Özelleştirilmiş Sepet & Ödeme Sayfaları: Standart WooCommerce sayfalarını özelleştirerek, marka kimliğine uygun sepet ve ödeme sayfaları hazırlamak mümkündür.
Dinamik İçerik Gösterimi: Kullanıcıların ilgisini çekecek dinamik ürün galerileri, slaytlar ve kategoriler oluşturabilirsiniz.
Entegrasyonlar: WooCommerce, Stripe, PayPal gibi e-ticaret araçlarıyla sorunsuz entegrasyon.
Blog ve Kişisel Siteler için Kullanım
Özgün Blog Tasarımları: Elementor ile blog sayfası, kategori sayfası ve tekil yazı sayfalarını özelleştirebilirsiniz.
Görsel Zenginliği: Medya galerileri, slaytlar, animasyonlar ile yazılarınızı daha etkileyici hale getirebilirsiniz.
Abonelik Formları: Blogunuza abone olacak ziyaretçiler için etkileyici ve entegre abonelik formları oluşturabilirsiniz.
Sosyal Medya Entegrasyonu: Sosyal medya paylaşım butonları, feed’ler ve daha fazlasını kolayca ekleyebilirsiniz.
Kurumsal Sitelerde Kullanım
Profesyonel Ana Sayfalar: Kurumsal kimliğinizi yansıtan profesyonel ana sayfa tasarımları oluşturabilirsiniz.
Hizmet & Ürün Sayfaları: Firmanızın sunduğu hizmet ve ürünleri tanıtan etkileyici sayfalar hazırlayabilirsiniz.
İletişim Sayfaları: Haritalar, iletişim formları ve diğer önemli bilgileri içeren özelleştirilmiş iletişim sayfaları oluşturabilirsiniz.
Kariyer & İş Başvurusu Sayfaları: Potansiyel çalışanlar için kariyer fırsatlarını tanıtan sayfalar ve başvuru formları ekleyebilirsiniz.
Elementor, kullanım kolaylığı ve esnekliği sayesinde, birçok farklı web sitesi türünde etkili bir şekilde kullanılabilmektedir. Bu, onun popülerliğinin ve geniş kullanıcı tabanının ana sebeplerindendir.
Elementor Temel Araçları
Elementor nedir diye sorulduğunda akla gelen üçüncü kısım temel araçlarıdır. Elementor kullanıcılara web tasarımı konusunda geniş bir özgürlük sunan araçlarla donatılmıştır. Bu sayfa oluşturucunun sunduğu temel araçlar sayesinde, profesyonel görünümlü web sayfalarını hızla ve kolayca oluşturabilirsiniz.
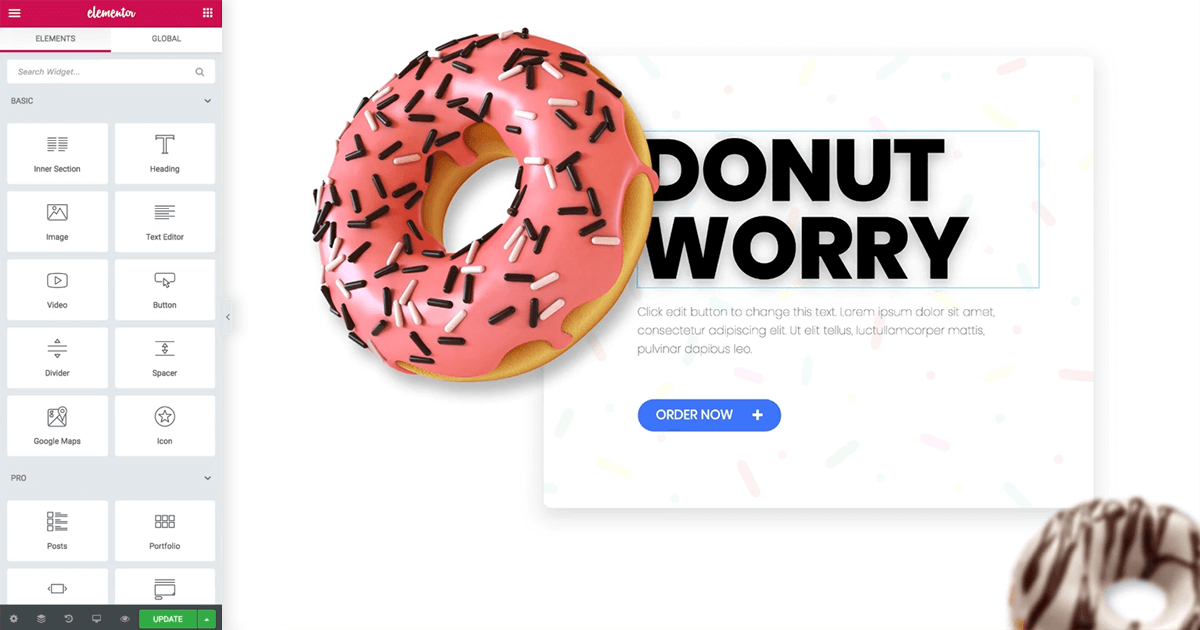
Sürükleyip Bırak Özelliği
Kullanıcı Dostu Arayüz: Elementor’un arayüzü, kullanıcılara intuitif bir tasarım deneyimi sunar. Bu sayede, bileşenleri sadece sürükleyip ilgili alana bırakarak sayfanızı oluşturabilirsiniz.
Özelleştirme Esnekliği: Sürükleyip bırak özelliği sayesinde, herhangi bir kodlama bilgisine ihtiyaç duymadan sayfanızı istediğiniz gibi özelleştirebilirsiniz.
Hızlı Sayfa Oluşturma: Bu özellik, web sayfası oluşturmanın hem hızlı hem de eğlenceli olmasını sağlar.
Özelleştirilebilir Widget’lar
Geniş Widget Kütüphanesi: Elementor, metin kutularından video oynatıcılara, sosyal medya ikonlarından ileri düzey bileşenlere kadar birçok farklı widget sunar.
Stil ve İçerik Ayarları: Her bir widget, içerik ve stil ayarlarıyla tamamen özelleştirilebilir, böylece istediğiniz görünüme kavuşabilirsiniz.
Üçüncü Taraf Eklentileri: Elementor’un popülerliği sayesinde, üçüncü taraf geliştiriciler tarafından özel widget’lar da oluşturulmuştur.
Görsel Efekt Araçları
Animasyonlar: Sayfanızdaki herhangi bir bileşene çeşitli animasyon efektleri ekleyebilirsiniz, böylece sayfanız daha dinamik ve etkileyici hale gelir.
Arka Plan Efektleri: Gradyanlar, video arka planları, hareketli efektler ve parallax gibi çeşitli arka plan efektleriyle sayfanızı zenginleştirebilirsiniz.
Gelişmiş Tipografi Ayarları: Yazı tipleri, boyutları, renkleri, gölge efektleri gibi detaylı tipografi ayarlarıyla metinlerinizi özelleştirebilirsiniz.
Resim ve Galeri Araçları: Görsellerinizi çarpıcı şekilde sergileyebilmeniz için overlay efektleri, carousel düzenleri ve daha fazlasını kullanabilirsiniz.
Elementor’un bu temel araçları, kullanıcılara benzersiz ve profesyonel web sayfaları oluşturma konusunda geniş bir yelpazede olanaklar sunar. Bu esneklik, Elementor’un sektörde öne çıkmasının ana sebeplerinden biridir.
Elementor ile Sayfa Oluşturma Adımları
Elementor nedir diye sorulduğunda dördüncü akla gelen soru sayfa oluşturma adımlarıdır. Elementor’un kullanıcı dostu arayüzü sayesinde, WordPress’te sayfa oluşturma işlemi oldukça basittir. Aşağıda, Elementor ile bir sayfa nasıl oluşturulur adım adım anlatılmaktadır.
1. Yeni Bir Sayfa Oluşturma
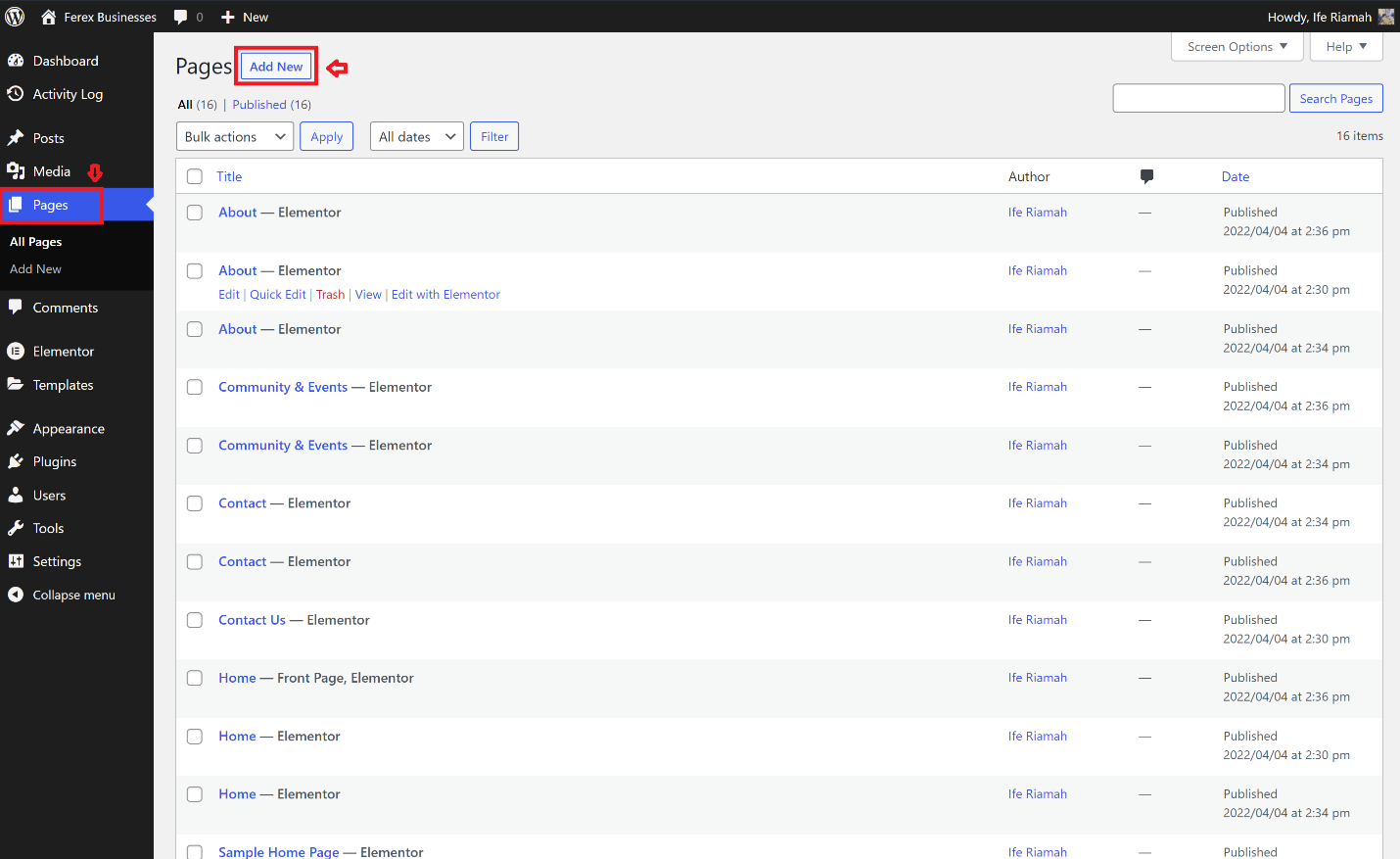
WordPress Gösterge Tablosuna Giriş: WordPress gösterge tablonuza giriş yapın ve sol menüden “Sayfalar” seçeneğini tıklayın.
Yeni Sayfa Ekle: “Yeni Ekle” butonuna tıklayarak yeni bir sayfa oluşturma sürecini başlatın.
Sayfa Başlığını Belirleme: Sayfanıza bir başlık verin. Örneğin “Hakkımızda” ya da “İletişim” gibi.
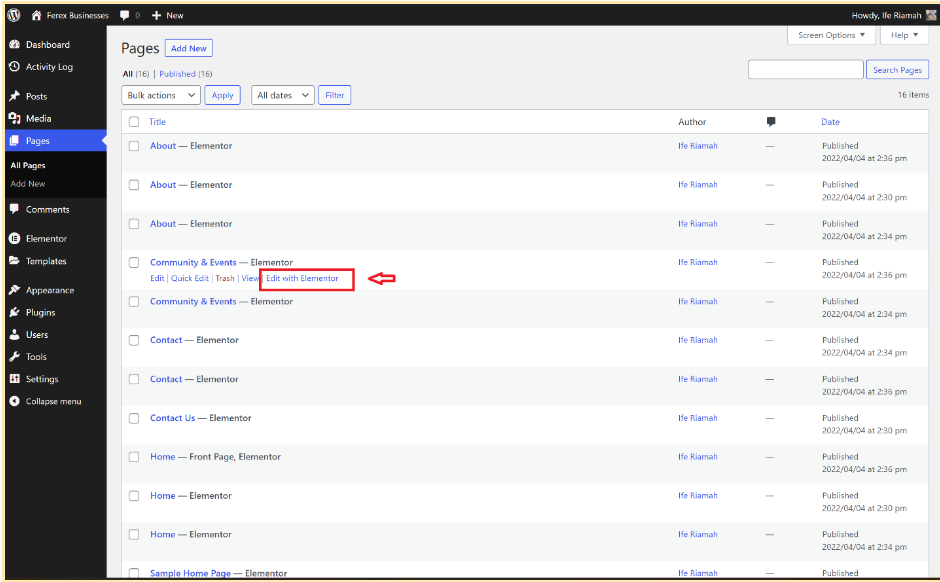
Elementor ile Düzenle: Sayfanın üzerindeki mavi “Elementor ile Düzenle” butonuna tıklayın. Bu, sizi Elementor’un sürükleyip bırak sayfa oluşturucusuna yönlendirecektir.
2. Widget’ların Kullanımı
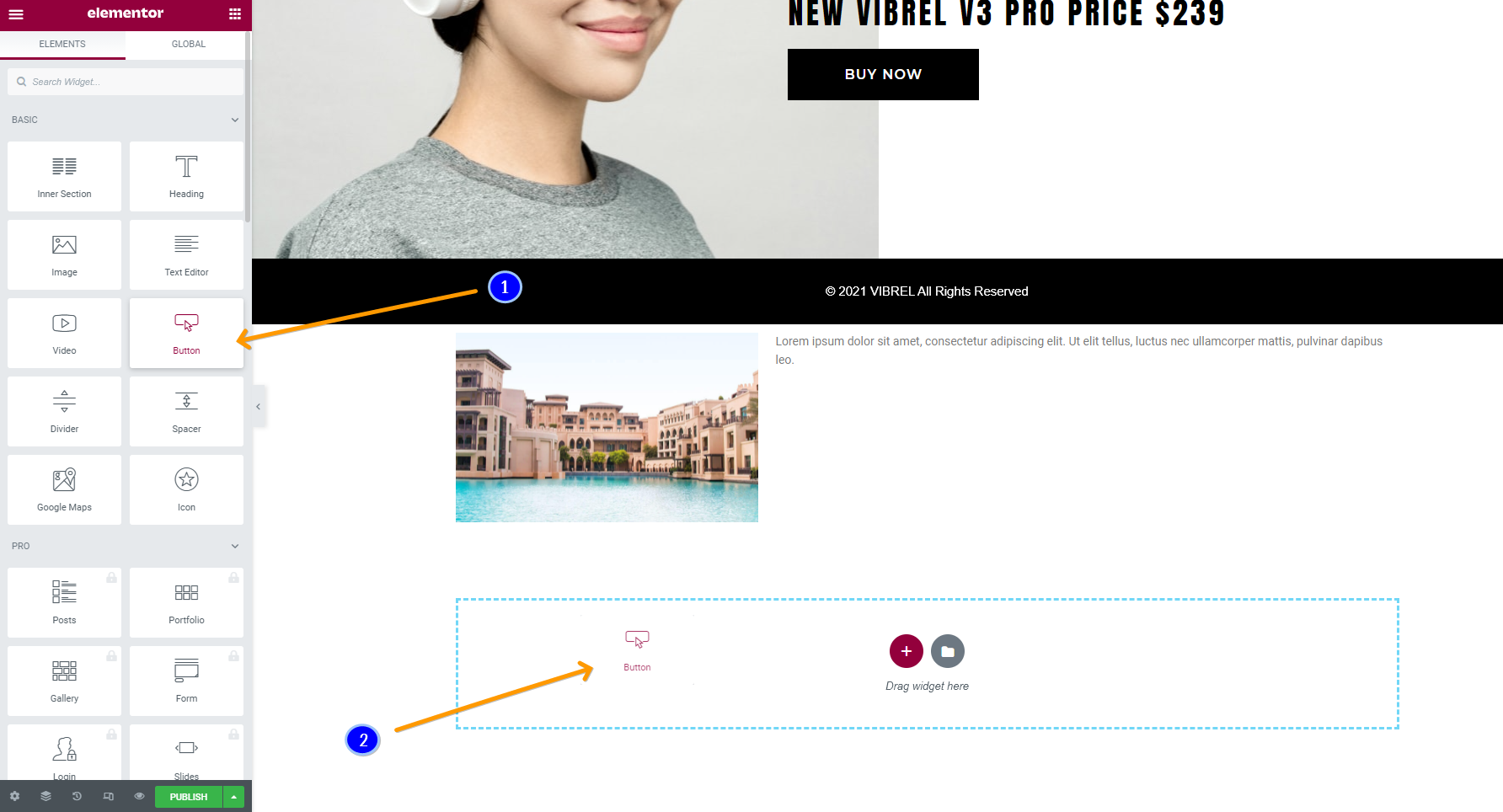
Widget Paneline Erişim: Ekranın sol tarafında, kullanabileceğiniz tüm widget’ları gösteren bir panel bulunmaktadır.
Widget’ı Sürükleyip Bırakma: İstediğiniz bir widget’ı seçin, sürükleyin ve sayfanızın istediğiniz bölümüne bırakın.
Widget Ayarları: Her bir widget’ı eklediğinizde, o widget’a özgü ayarları yapmak için sol panelde bir dizi seçenek belirecektir. Burada içerik, stil ve gelişmiş seçenekleri ayarlayabilirsiniz.
Özelleştirmeleri Gözlemleme: Değişiklikleri gerçek zamanlı olarak sayfanın sağ tarafında görebilirsiniz.
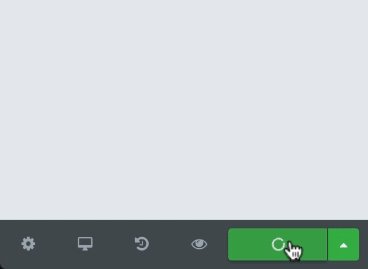
3. Sayfanın Yayınlanması
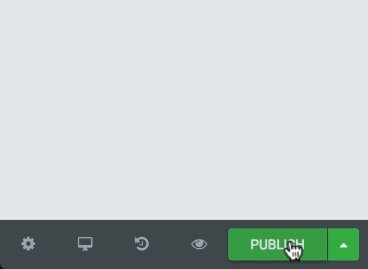
Değişiklikleri Kaydetme: Sayfanın alt kısmında bulunan yeşil “Değişiklikleri Kaydet” butonuna tıklayarak yaptığınız değişiklikleri kaydedin.
Önizleme: Değişikliklerden memnun kalmadan önce “Önizleme” butonuna tıklayarak sayfanın nasıl göründüğünü kontrol edebilirsiniz.
Yayınlama: Eğer her şey istediğiniz gibi ise, “Yayınla” butonuna tıklayarak sayfanızı canlı olarak yayınlayabilirsiniz.
WordPress Gösterge Tablosuna Dönüş: İşiniz bittiğinde, WordPress gösterge tablosuna geri dönmek için sol üst köşede bulunan hamburger menüsüne tıklayın ve “Dashboard” seçeneğini seçin.
Elementor sayesinde, bu basit adımlarla hızla profesyonel görünümlü sayfalar oluşturabilirsiniz. Kodlama bilgisi olmadan, sadece sürükleyip bırakarak etkileyici web sayfaları hazırlamak mümkündür.
Elementor Pro ve Özellikleri
Elementor nedir diye sorulduğunda akla gelen diğer bir konu pro özellikleridir. Elementor’un ücretsiz sürümü, kullanıcılara birçok araç ve özellik sunsa da, Pro sürümü web tasarımında daha geniş olanaklar ve ileri düzey özellikler sağlar. Bu sürüm, daha profesyonel ve kompleks web siteleri oluşturmak isteyen kullanıcılar için idealdir.
1. Pro Sürümünün Temel Avantajları
Tema Oluşturucu: Elementor Pro ile web sitenizin tüm bölümlerini (başlık, altbilgi, arşiv sayfaları vb.) özelleştirebilirsiniz.
Form Oluşturucu: İletişim formları, abonelik formları veya geri bildirim formları gibi çeşitli formları kolayca oluşturabilir ve özelleştirebilirsiniz.
WooCommerce Entegrasyonu: E-ticaret siteleri için özel widget’lar ve özellikler sunarak, ürün sayfaları, sepet ve ödeme sayfalarını özelleştirebilirsiniz.
Gelişmiş Animasyonlar & Hareket Efektleri: Pro sürüm, sayfanıza ekstra dinamizm ve interaktiflik katmanız için daha ileri düzey animasyonlar ve hareket efektleri sunar.
2. Ekstra Widget ve Araçlar
Pop-up Oluşturucu: Ziyaretçilerinizi etkilemek ve dönüşüm oranlarınızı artırmak için özelleştirilebilir pop-up’lar oluşturabilirsiniz.
Ekstra Widget’lar: Pro sürüm, ücretsiz sürümde bulunmayan ekstra widget’lar sunar. Örneğin; fiyat tabloları, kaydırıcılar, testimonialler, paylaşım butonları ve daha birçok widget.
Dinamik İçerik: WordPress’ten dinamik içerik ekleyerek, özel yazı tipleri, ACF, Toolset veya Pods gibi araçlarla oluşturulmuş içerikleri gösterebilirsiniz.
3. Fiyatlandırma ve Lisanslama
Lisans Tipleri: Elementor Pro, genellikle bireysel, işletme ve ajans olmak üzere farklı lisans tipleriyle gelir. Her lisans tipi, belirli bir sayıda web sitesi için geçerlidir.
Yenileme İndirimi: Mevcut lisansınızı yenilediğinizde genellikle bir indirim uygulanır.
Güncellemeler & Destek: Pro lisansı sahipleri, sürekli güncellemelere ve premium destek hizmetine erişim hakkına sahip olurlar.
Para İade Garantisi: Elementor Pro genellikle satın alındıktan sonraki belirli bir süre içerisinde memnuniyetsiz kullanıcılar için para iade garantisi sunar.
Elementor Pro’nun sunduğu bu ekstra özellikler ve araçlar, kullanıcıların web tasarımında daha derinlemesine özelleştirmeler yapmasını sağlar ve böylece daha etkileyici, dinamik ve fonksiyonel web siteleri oluşturabilirler.
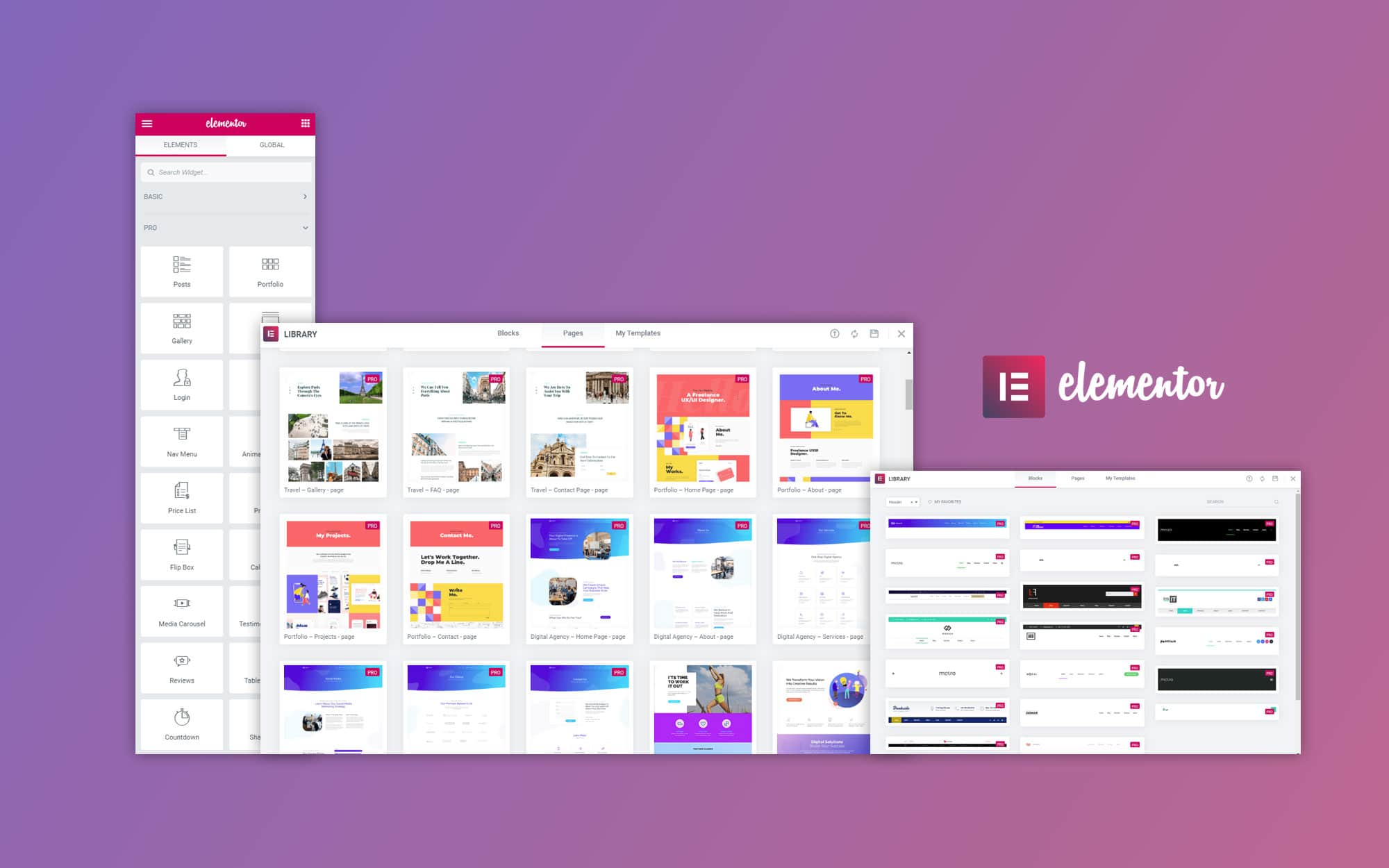
Elementor İle Tema ve Şablon Kullanımı
Elementor nedir diye sorulduğunda akla gelen diğer bir konu tema ve şablon kullanımıdır. Elementor, kullanıcılara sadece sayfa oluşturma araçları değil, aynı zamanda geniş bir tema ve şablon kütüphanesi sunar. Bu özellik, kullanıcının web sitesi tasarımında zamandan tasarruf etmesine ve profesyonel sonuçlar elde etmesine yardımcı olur.
1. Tema Kütüphanesi
Hazır Temalar: Elementor, çeşitli nişlere ve kullanım amaçlarına yönelik önceden tasarlanmış temalar sunar.
Entegrasyon: Elementor, popüler WordPress temalarıyla tam uyumludur. Bu, mevcut bir WordPress teması üzerinde Elementor ile özelleştirmeler yapabileceğiniz anlamına gelir.
Tam Tema Oluşturma: Elementor Pro’nun Tema Oluşturucu özelliği sayesinde, sitenin her bir bölümünü (başlık, altbilgi, arşiv sayfaları vb.) sıfırdan tasarlayabilir veya önceden hazırlanmış temaları özelleştirebilirsiniz.
2. Özelleştirilebilir Şablonlar
Geniş Şablon Kütüphanesi: Elementor, farklı sayfa türleri (örn. ana sayfa, iletişim sayfası, hizmetler sayfası vb.) için hazır şablonlar sunar.
Şablonu İçe Aktarma: İstediğiniz şablonu seçerek doğrudan sayfanıza içe aktarabilir ve içeriği kendi ihtiyaçlarınıza göre özelleştirebilirsiniz.
Kendi Şablonunuzu Kaydedin: Kendi oluşturduğunuz bir sayfa tasarımını şablon olarak kaydedebilir ve başka projelerde de kullanabilirsiniz.
Şablon Kitleri: Bazen birbiriyle uyumlu birden fazla şablonu bir araya getiren tam şablon setleri (kitleri) bulunur. Bu, tüm web sitesi tasarımını hızla tamamlamanıza olanak tanır.
3. Mobil Uyumluluk Ayarları
Responsif Tasarım Kontrolü: Elementor, her bir bileşenin mobil, tablet ve masaüstü cihazlarda nasıl görüntüleneceğini ayarlamanıza imkan tanır.
Mobil Önizleme: Tasarımınızı gerçek zamanlı olarak farklı cihazlarda (mobil, tablet) nasıl göründüğünü kontrol edebilirsiniz.
Gelişmiş Ayarlar: Metin boyutlarından sütun sıralamalarına kadar pek çok özelliği, belirli bir cihaz türü için özelleştirebilirsiniz.
Hız Optimizasyonu: Mobil cihazlarda hızlı yüklenen bir site için Elementor, görsellerin otomatik olarak optimize edilmesi gibi çeşitli optimizasyon araçları sunar.
Elementor’un bu özellikleri, kullanıcının hem masaüstünde hem de mobil cihazlarda etkileyici ve kullanıcı dostu web siteleri oluşturmasını kolaylaştırır.
Elementor'un Rakipleri ve Karşılaştırması
Elementor nedir diye sorulduğunda akla gelen diğer bir konu rakipleridir. Elementor, WordPress sayfa oluşturucu piyasasında popüler bir seçenek olsa da, birçok diğer güçlü sayfa oluşturucu da bulunmaktadır. Bu rakipler arasında en çok bilinenlerden bazıları WPBakery, Divi ve Beaver Builder’dır. Bu sayfa oluşturucuları arasındaki farkları ve benzerlikleri aşağıda ele alacağız.
1. Diğer Sayfa Oluşturucularıyla Karşılaştırma
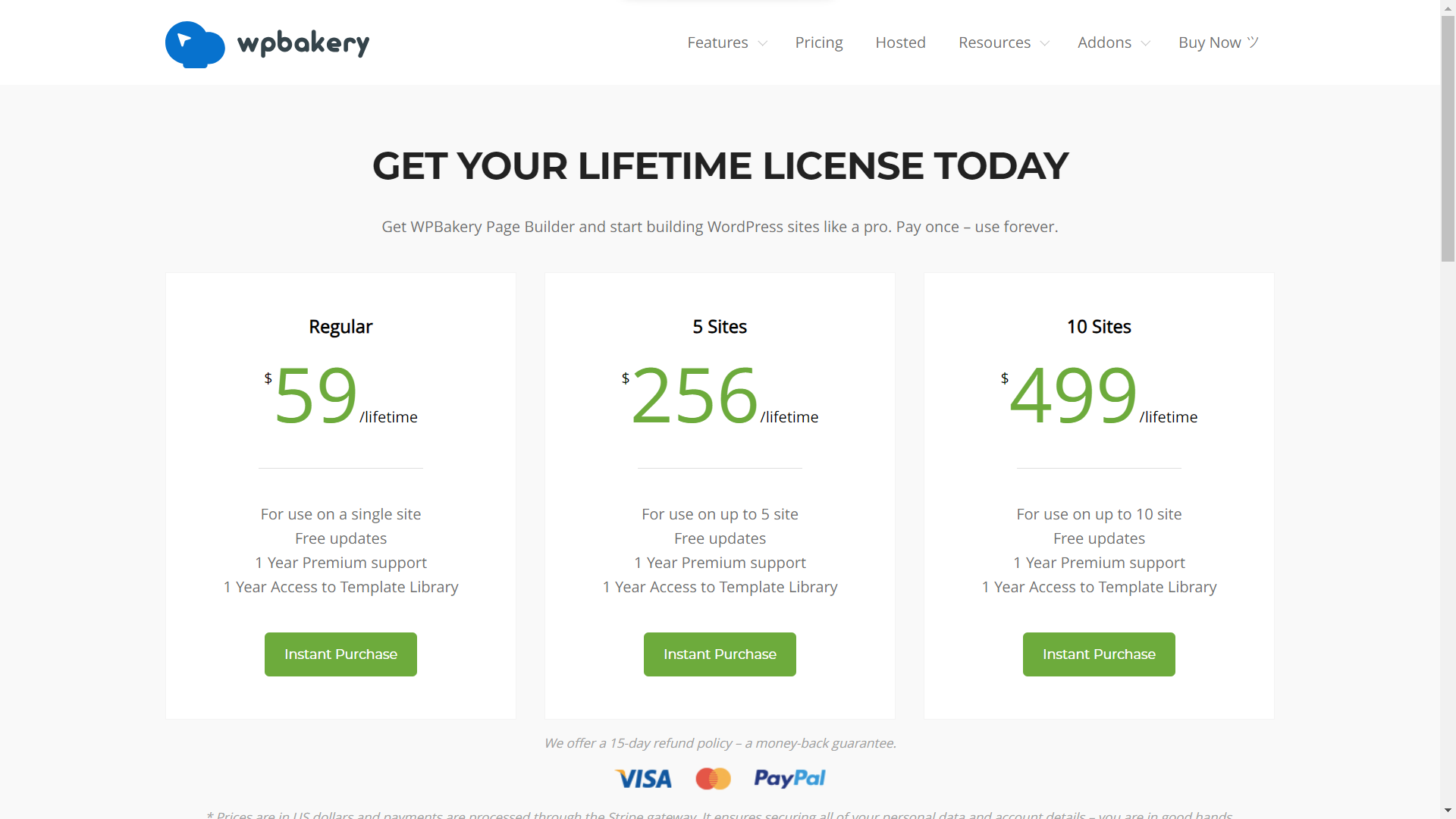
WPBakery (eski adıyla Visual Composer)
- Genel Bakış: WPBakery, drag-and-drop sayfa oluşturucular arasında oldukça popülerdir ve birçok WordPress temasıyla birlikte gelir.
- Benzerlikler: Sürükleyip bırak özellikleri, geniş widget yelpazesi ve tamamen özelleştirilebilir öğeler.
- Farklar: Arayüzü Elementor’dan biraz daha karmaşık olabilir. Ayrıca, WPBakery özellikle belirli temalarla daha iyi entegre olabilir.
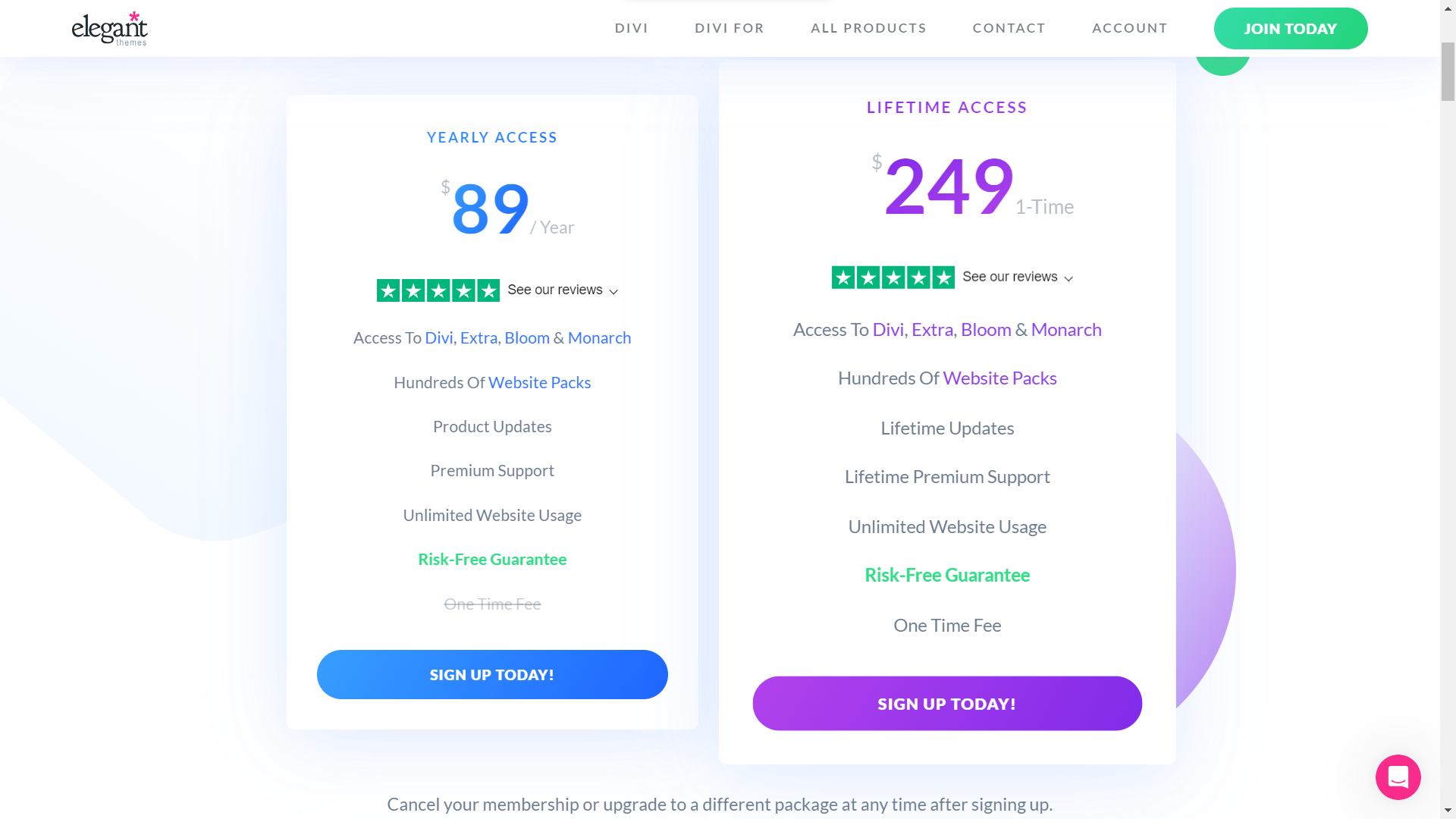
Divi Builder (Elegant Themes tarafından)
- Genel Bakış: Divi, kendi temasıyla birlikte gelir, ancak diğer WordPress temalarıyla da kullanılabilir. Kapsamlı ve özelleştirilebilir bir sayfa oluşturucudur.
- Benzerlikler: Özelleştirilebilir modüller, gerçek zamanlı önizleme ve responsif tasarım kontrolleri.
- Farklar: Divi, kendi kullanıcı arayüzüne sahiptir ve bazen Elementor’dan daha fazla öğrenme eğrisi gerektirebilir. Ayrıca, Divi’nin yıllık ya da ömür boyu lisans seçenekleri bulunmaktadır.
Beaver Builder
- Genel Bakış: Beaver Builder, kullanıcı dostu bir arayüze sahip başka bir popüler drag-and-drop sayfa oluşturucudur.
- Benzerlikler: Kolay kullanımlı sürükleyip bırak arayüzü, özelleştirilebilir modüller ve tam responsiflik.
- Farklar: Elementor’dan daha az widget ve modül seçeneği sunabilir. Ancak, genellikle daha hızlı ve hafif olduğu düşünülmektedir.
2. Özellik ve Fiyat Tabanlı Karşılaştırma
Özellik Karşılaştırması: Elementor genellikle pop-up oluşturucu, tema oluşturucu ve dinamik içerik gibi daha ileri düzey özellikler sunar. Ancak, diğer sayfa oluşturucularının da benzersiz özellikleri ve avantajları vardır. Örneğin, Divi, geniş bir tasarım kitaplığına sahiptir, Beaver Builder ise daha hızlı bir performans vaat eder.
Fiyat Karşılaştırması: Elementor Pro’nun fiyatlandırması, diğer sayfa oluşturuculara göre rekabetçi olup olmadığına bağlı olarak değişiklik gösterebilir. Divi, yıllık ve ömür boyu lisanslama seçenekleriyle gelirken, Beaver Builder farklı fiyatlandırma tierları sunar. Her biri, belirli özellikler ve avantajlar sunar.
Sonuç olarak, en iyi sayfa oluşturucuyu seçerken, bütçenizi, ihtiyaçlarınızı ve beceri seviyenizi dikkate almalısınız. Hangi aracın sizin için en uygun olduğunu belirlemek için her birinin deneme sürümünü kullanmayı düşünebilirsiniz.
Elementor İle SEO ve Hız Optimizasyonu
Elementor nedir diye sorulduğunda akla gelen diğer bir konu SEO ve hız optimizasyonudur. Elementor sayfa oluşturucu kullanırken web sitenizin SEO (Arama Motoru Optimizasyonu) ve hız performansını optimize etmek önemlidir. Hem SEO hem de hız, kullanıcı deneyimini doğrudan etkiler ve arama motorları tarafından sıralamada önemli faktörlerdir. Elementor, bu iki alanda da kullanıcıların ihtiyaçlarına cevap vermek için çeşitli özellikler ve entegrasyonlar sunmaktadır.
1. SEO Araçları ve Entegrasyonu
Mobil Dostu Tasarım: Elementor, mobil cihazlarda sorunsuz bir şekilde görüntülenebilen responsif web siteleri oluşturmanıza yardımcı olur. Bu, mobil uyumluluk gereksinimlerini karşılar ve mobil aramalarda daha iyi sıralamalar elde etmenize yardımcı olabilir.
Semantik HTML Etiketleri: Elementor, başlıklar (h1, h2, h3 vb.) gibi semantik HTML etiketlerini kullanmanıza olanak tanır. Bu, içeriğin yapısını ve hiyerarşisini arama motorlarına doğru bir şekilde iletmek için önemlidir.
Yoast SEO ile Entegrasyon: Elementor, popüler Yoast SEO eklentisi ile tamamen uyumludur. Bu entegrasyon sayesinde, sayfa ve gönderilerinizi Elementor içerisinde düzenlerken SEO önerilerini ve analizlerini alabilirsiniz.
SEO Optimizasyonlu Widget’lar: Elementor, SEO dostu olan ve arama motorlarına içerik hakkında ek bilgiler sağlayan widget’lar sunar. Örneğin, resim widget’ı “alt” metni için bir alan sunar.
2. Hızlandırma ve Cache Ayarları
Dinamik İçerik Optimizasyonu: Elementor, veritabanı sorgularını minimumda tutarak dinamik içeriği hızla yüklemek için optimize edilmiştir. Bu, sitenin daha hızlı yanıt vermesine yardımcı olabilir.
Uyumlu Cache Eklentileri: Elementor, popüler cache eklentileriyle, özellikle WP Rocket, W3 Total Cache ve WP Super Cache gibi eklentilerle uyumludur. Bu eklentiler, web sitenizin yüklenme hızını artırmak için statik dosyalar oluşturabilir.
Görsel Optimizasyonu: Elementor, görsellerinizi otomatik olarak optimize edebilir ve gerektiğinde “tembel yükleme” (lazy loading) özelliğini kullanabilir. Bu, sadece kullanıcının görüntüleyebileceği görsellerin yüklenmesi anlamına gelir, bu da sayfa yükleme süresini azaltabilir.
CSS ve JS Dosyalarını Optimize Etme: Elementor, gereksiz CSS ve JavaScript dosyalarını kaldırarak ve sadece kullanılan stilleri ve scriptleri yükleyerek sayfanın hızını optimize edebilir.
Sonuç olarak, Elementor, kullanıcıların web sitelerini arama motorları için optimize etmelerine yardımcı olacak bir dizi araç ve özellik sunmaktadır. Bununla birlikte, daima en iyi SEO ve hız optimizasyonu uygulamalarını takip etmek ve sitenizin performansını düzenli olarak izlemek önemlidir.
Elementor İçin Eklentiler ve Genişletmeler
Elementor nedir diye sorulduğunda akla gelen diğer bir konu eklentilerdir. Elementor, WordPress için oldukça güçlü ve esnek bir sayfa oluşturucudur, ancak onun işlevselliğini daha da artırmak ve özelleştirmek için çeşitli eklentiler ve genişletmeler kullanılabilir. Bu eklentiler, yeni widget’lar, görsel efektler, özel sayfa şablonları ve daha fazlasını sunarak Elementor deneyiminizi zenginleştirebilir.
1. Popüler Elementor Eklentileri
Elementor Custom Skin (Ele Custom Skin): Bu eklenti, Elementor’un post listesi widget’ını özelleştirmenize olanak tanır, böylece blog gönderileriniz veya portföy öğeleriniz için benzersiz ve çekici düzenler oluşturabilirsiniz.
Essential Addons for Elementor: 70’ten fazla özel Elementor widget’ı ve modülü sunan bu eklenti paketi, sitenize daha fazla işlevsellik ve tasarım seçenekleri eklemenizi sağlar.
Ultimate Addons for Elementor: Bu başka bir popüler eklenti paketidir ve yaratıcı Elementor widget’ları ve modülleri koleksiyonu sunarak sitenizi zenginleştirir.
Elementor Custom Forms: Elementor ile özel formlar oluşturmanızı sağlar ve gelişmiş formlar, şartlı mantık ve daha fazlasını içerebilir.
2. Özelleştirme ve Fonksiyonel Genişletmeler
Popup Builder: Elementor Pro ile birlikte gelen bu özellik, sitenizde özel popup’lar oluşturmanıza olanak tanır. Bu popup’lar, bülten aboneliği, promosyonlar veya önemli duyurular için kullanılabilir.
Theme Builder: Elementor Pro, tüm WordPress temasını, header, footer ve diğer temel alanları dahil olmak üzere, sıfırdan oluşturmanıza veya mevcut bir temayı özelleştirmenize olanak tanır.
Dynamic Content: Elementor Pro, WordPress’in özel alanlarını ve özel yazı türlerini kullanarak dinamik içerik eklemenizi sağlar. Bu, özellikle portföy siteleri, ürün katalogları veya diğer içeriği sık sık güncellenen siteler için faydalıdır.
Advanced Custom Fields (ACF) Entegrasyonu: ACF ile Elementor’u kullanmak, özellikle gelişmiş özelleştirme ve dinamik içerik oluşturma konusunda daha fazla esneklik ve kontrol sağlar.
Bu eklentiler ve genişletmeler, Elementor deneyiminizi daha da özelleştirmenize ve sitenizi zenginleştirmenize yardımcı olabilir. İhtiyaçlarınıza bağlı olarak, bu eklentileri ve genişletmeleri araştırmak ve denemek yararlı olabilir. Unutmayın, her zaman güvenilir kaynaklardan eklenti indirmeli ve sitenizin güvenliğini korumak için düzenli olarak eklenti güncellemelerini kontrol etmelisiniz.
Elementor İle Web Tasarım Trendleri
Elementor nedir diye sorulduğunda akla gelen diğer bir konu trend tasarımlara uyumudur. Elementor, sürekli gelişen web tasarım trendlerine ayak uydurabilmeniz için geniş bir araç ve widget yelpazesi sunar. Modern web tasarımına uyum sağlamak ve ziyaretçilerinizi etkilemek için Elementor’u kullanarak öne çıkan tasarım özelliklerini ve stillerini kolayca uygulayabilirsiniz.
1. Modern Web Tasarımına Uyumluluk
Responsiv Tasarım: Elementor, farklı cihaz türleri ve ekran boyutları için uyumlu tasarımlar oluşturmanıza olanak tanır. Bu, mobil cihazlarda bile sorunsuz bir kullanıcı deneyimi sunmanıza yardımcı olur.
Hız Optimizasyonu: Modern kullanıcılar hızlı yüklenen siteler bekler. Elementor, sayfanızın yükleme süresini optimize etmenize yardımcı olacak araçlar sunar.
SEO Dostu Tasarım: Elementor, SEO dostu pratikleri destekler, bu da arama motorlarında daha iyi sıralamalar elde etmenize yardımcı olabilir.
2. Öne Çıkan Tasarım Özellikleri ve Stilleri
Parallax Scrolling: Elementor, parallax scrolling efektlerini kolayca uygulamanıza olanak tanır. Bu efekt, arka planın ön plandan daha yavaş hareket etmesiyle oluşturulan derinlik hissi yaratır.
Mikro Etkileşimler: Küçük animasyonlar ve etkileşimler, kullanıcının dikkatini çekebilir ve onlara eylemlerinin geri bildirimini verebilir. Elementor, bu tür mikro etkileşimleri oluşturmanıza yardımcı olabilir.
Tipografi ve Renk Paleti: Modern tasarımlar, cesur tipografi ve uyumlu renk paletlerini ön plana çıkarır. Elementor, geniş tipografi ve renk seçenekleri sunarak bu trendlere uyum sağlamanıza yardımcı olur.
Minimalist Tasarım: Sade ve temiz tasarımlar popülerlik kazanıyor. Elementor, gereksiz öğeleri kaldırarak ve içeriğin öne çıkmasını sağlayarak minimalist tasarımlar oluşturmanıza olanak tanır.
Çerçevesiz (Borderless) Tasarım: Tam genişlikte bölümler ve çerçevesiz düzenler, geniş ve açık bir tasarım hissi yaratır. Elementor, bu tür modern tasarım stillerini uygulamanıza olanak tanır.
Sonuç olarak, Elementor ile modern web tasarım trendlerini takip etmek ve uygulamak oldukça kolaydır. Geniş araç yelpazesi, kullanıcı deneyimini artırmanıza ve sitenizi ziyaret edenler üzerinde kalıcı bir izlenim bırakmanıza yardımcı olabilir. Tasarım trendleri sürekli değiştiği için, en iyi uygulamaları ve yeni trendleri düzenli olarak araştırmak önemlidir.
Elementor Nedir? Nasıl Kullanılır? Yazımız İçin Sık Sorulan Sorular
Elementor nedir? Elementor, WordPress için geliştirilmiş popüler bir sayfa oluşturucu eklentisidir. Kullanıcıların sürükle ve bırak yöntemiyle kolayca profesyonel ve responsive web siteleri tasarlamalarına olanak tanır. Kodlama bilgisine ihtiyaç duymadan, görsel bir arayüz üzerinden çeşitli öğeleri sayfaya ekleyebilir ve düzenleyebilirsiniz.
Elementor nedir sorusundan sonra akla gelecek ilk diğer soru ne işe yarardır. Elementor, WordPress kullanıcılarına web sitelerini kolay ve hızlı bir şekilde tasarlamaları için gelişmiş araçlar ve özellikler sunar. Bu eklenti, hem başlangıç seviyesindeki kullanıcılar için dostane bir arayüz sunar hem de profesyonel tasarımcılar ve geliştiriciler için genişletilebilir seçenekler sağlar.
WordPress ve Elementor, her ikisi de temel sürümleri ücretsiz olarak kullanılabilen iki farklı platformdur. Ancak her ikisinin de ücretli sürümleri vardır ve bu sürümler daha fazla özellik ve destek sunar.
Elementor’un fiyatlandırması zaman zaman güncellenebileceği için kesin fiyatları doğrudan Elementor’un resmi web sitesinden kontrol etmek en iyisi olacaktır. Ancak, Elementor’un genellikle aşağıdaki temel fiyatlandırma planları bulunmaktadır:
Elementor Pro Single Site Lisansı: Bu lisans, yalnızca bir web sitesi için kullanımı içerir ve genellikle yıllık bir abonelik modeliyle sunulur.
Elementor Pro Üç Site Lisansı: Bu lisans, üç farklı web sitesi için kullanımı içerir ve genellikle yıllık bir abonelik modeliyle sunulur.
Elementor Pro İnsanlar ve Kuruluşlar için: Daha büyük web siteleri veya ajanslar için daha fazla lisans ve özelleştirilmiş planlar sunulabilir.
Elementor Pro’nun fiyatları, özelliklere ve kullanıcı lisanslarına göre değişebilir. Ayrıca, Elementor’un indirimler veya özel teklifler sunabileceği dönemler olabilir. Bu nedenle güncel fiyatları ve planları doğrudan Elementor’un resmi web sitesinden kontrol etmeniz en iyisi olacaktır.
Elementor, bir WordPress eklentisidir ve diğer eklentiler gibi WordPress panonuzdan kurulabilir. Özel bir eklentiye ihtiyaç duymadan Elementor’u WordPress web sitenize kurabilirsiniz. İşte adım adım nasıl yapılacağı:
WordPress Yönetici Panosuna Giriş Yapın: Web sitenizin yönetici panosuna giriş yapın. Genellikle “www.siteadiniz.com/wp-admin” şeklinde bir URL’yi kullanarak giriş yapabilirsiniz.
Eklentiler Bölümüne Gidin: Sol taraftaki menüde “Eklentiler” seçeneğini bulun ve tıklayın.
Yeni Ekle’yi Tıklayın: Eklentiler sayfasına geldiğinizde “Yeni Ekle” butonuna tıklayın.
Elementor’u Arayın: “Elementor” arama çubuğuna “Elementor” yazın ve Enter tuşuna basın.
Eklentiyi Kurun: Elementor eklentisi sonuçlar arasında görünürse, “Şimdi Yükle” düğmesine tıklayarak eklentiyi kurun.
Etkinleştirin: Eklentiyi başarıyla kurduktan sonra, “Etkinleştir” düğmesi görünmelidir. Elementor’u etkinleştirmek için bu düğmeye tıklayın.
Elementor, şimdi web sitenizde etkinleştirilmiş olmalıdır. Eklentiyi etkinleştirdikten sonra, sayfalarınızı ve görsel içeriklerinizi Elementor kullanarak oluşturabilir ve düzenleyebilirsiniz.
Gutenberg ve Elementor, WordPress kullanıcılarına içerik oluşturma ve düzenleme konusunda farklı seçenekler sunan iki farklı araçtır ve her ikisi de farklı kullanım senaryolarına uygun olabilir. Hangi aracı tercih etmeniz, ihtiyaçlarınıza ve tercihlerinize bağlıdır. İşte her iki aracın temel özellikleri ve kullanım senaryoları hakkında daha fazla bilgi:
Gutenberg:
- Gutenberg, WordPress’in içinde yerleşik olarak bulunan bir içerik düzenleyicisidir. WordPress 5.0 sürümü ile birlikte standart hale gelmiştir.
- Gutenberg, blok tabanlı bir düzenleyici olarak çalışır. Her tür içeriği farklı bloklar halinde düzenlemenizi sağlar. Metin, başlık, resim, video, liste gibi bloklar içerir.
- Basit ve temiz bir içerik düzenleme deneyimi sunar ve daha minimalist bir yaklaşımı tercih eden kullanıcılar için uygundur.
- Ücretsizdir ve tüm WordPress kurulumlarına dahil edilmiştir.
Elementor:
- Elementor, bir sayfa oluşturucu eklentisidir ve daha gelişmiş bir görsel düzenleme deneyimi sunar.
- Elementor, sürükle ve bırak arayüzü ile çalışır ve kullanıcıların sayfalarını ve görsel içeriğini daha kapsamlı şekilde özelleştirmelerini sağlar.
- Elementor Pro adlı ücretli sürümü, daha fazla özellik, widget ve şablon seçeneği sunar. Bu sürüm daha karmaşık projeler için uygundur.
- Özellikle tasarımsal kontrol ve özelleştirme gereksinimleriniz varsa, Elementor daha fazla esneklik sunabilir.
Hangi aracı seçeceğiniz, projenizin karmaşıklığına, tasarım ihtiyaçlarına ve kişisel tercihlere bağlıdır. Basit bir blog yazısı oluşturmak için Gutenberg yeterli olabilirken, daha karmaşık bir web sitesi veya landing page oluşturmak istiyorsanız, Elementor gibi bir sayfa oluşturucu daha fazla kontrol sağlayabilir. Bazı kullanıcılar ise her iki aracı bir arada kullanmayı tercih edebilirler, çünkü her ikisi de WordPress ekosistemi içinde birlikte çalışabilir.